Projects
Selected projects and free open source software
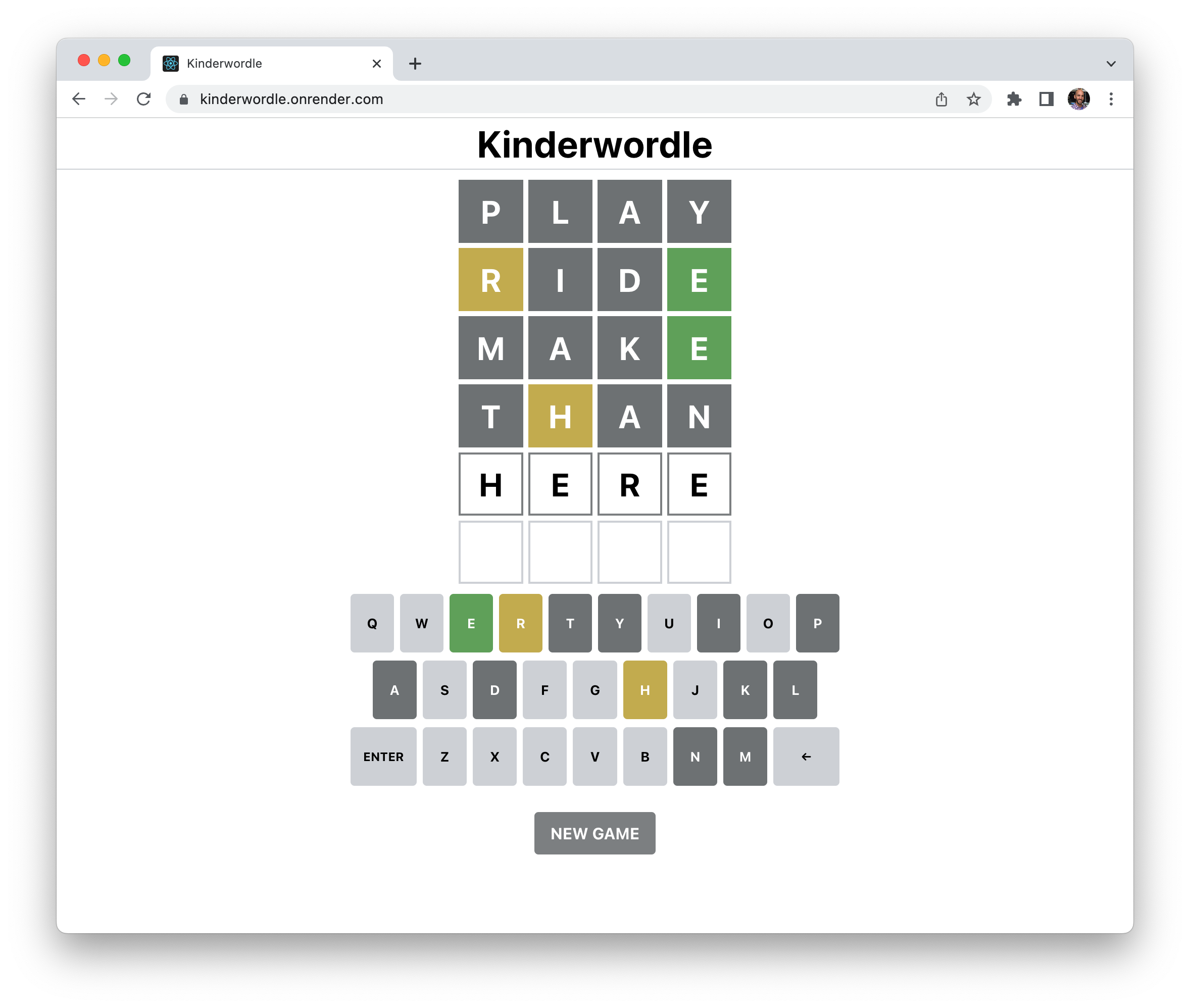
A demo application built with React.js
I created Kinderwordle to help my son learn his "important words" word list he brought home from school.
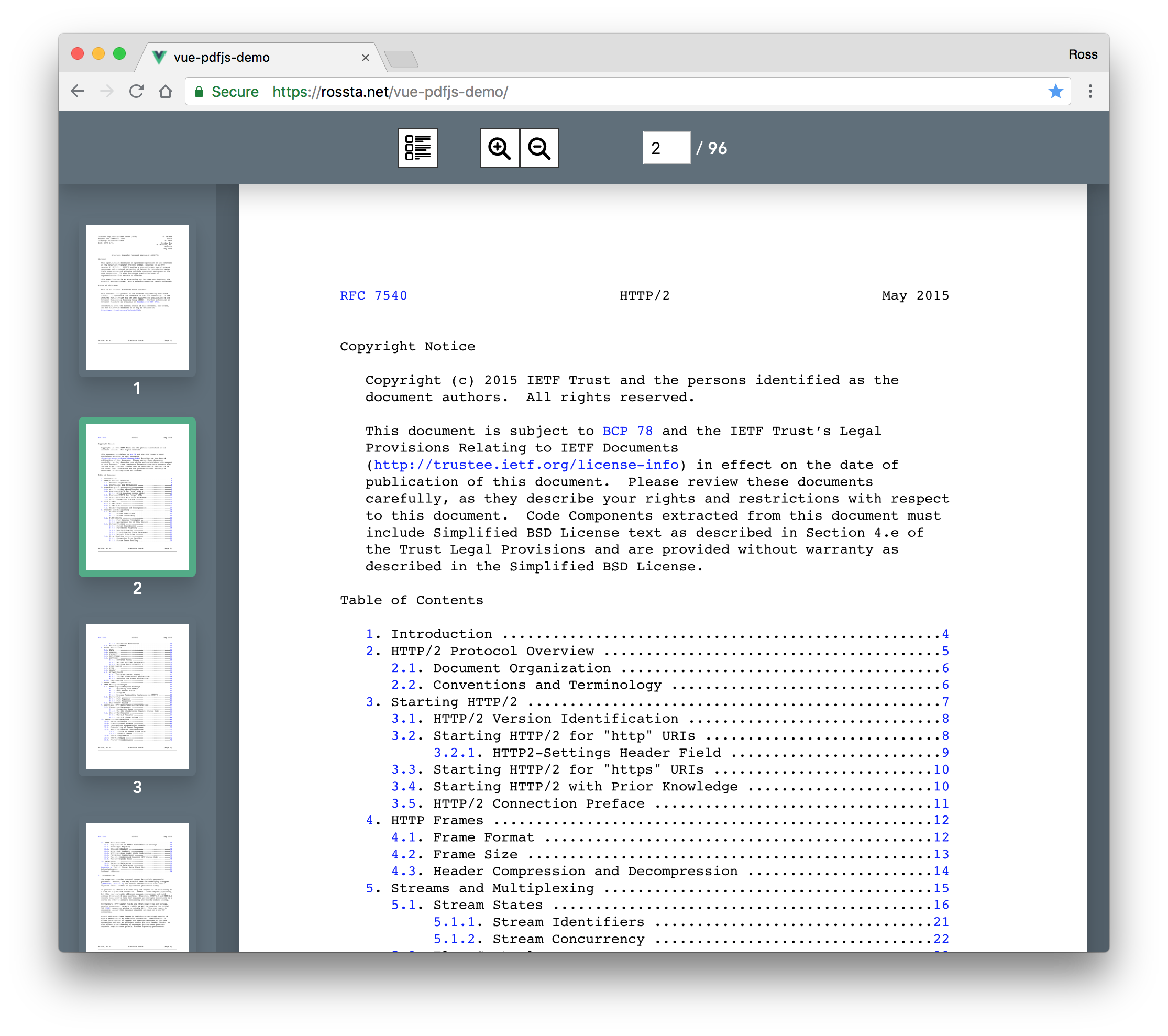
A demo application built with Vue.js and PDF.js
I've published an in-depth series on Building this PDF Viewer in Vue.js for those who want to learn more.
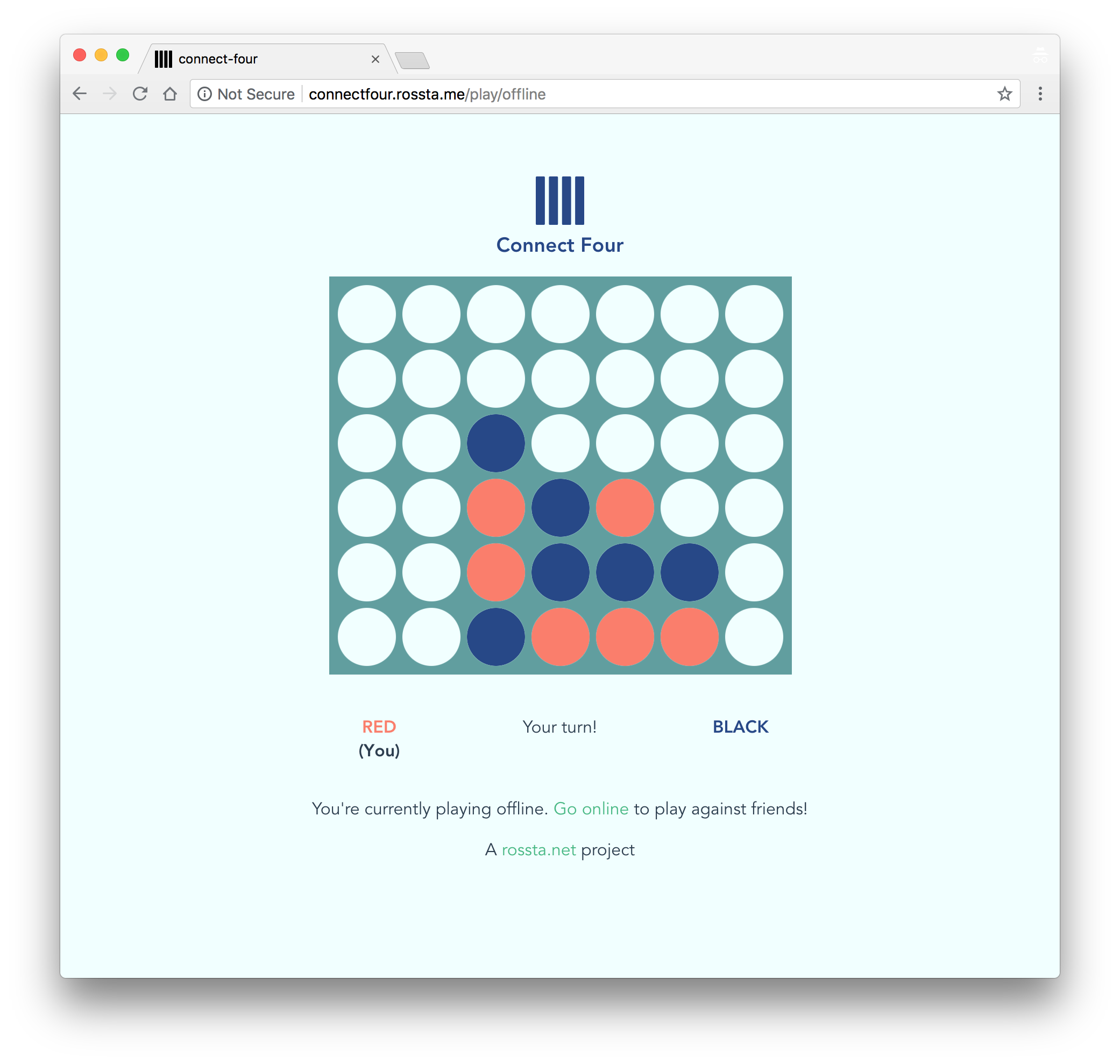
Play the classic game online in realtime; built with Vue.js and Elixir
Check out the series for an in-depth look at some of the features and concepts explored in this project.
Play online · Frontend source code on GitHub · Backend source code on GitHub
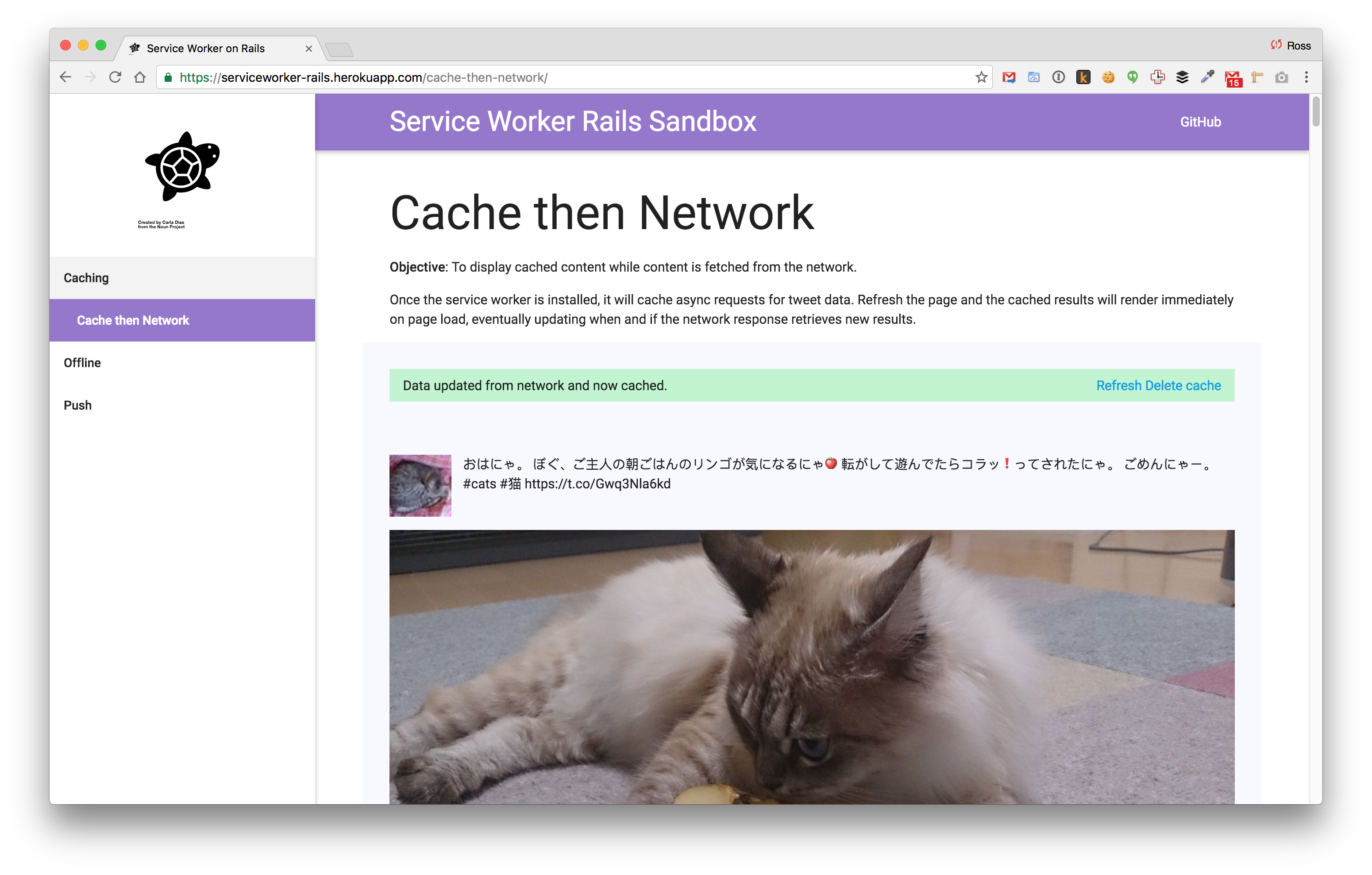
Turn your Rails app into a Progressive Web App
The Rails asset pipeline makes a number of assumptions about what's best for deploying JavaScript, including asset digest fingerprints and long-lived cache headers - mostly to increase "cacheability". Rails also assumes a single parent directory, /public/assets, to make it easier to look up the file path for a given asset.
We want Sprockets to compile service worker JavaScript from ES6/7, CoffeeScript, ERB, etc. but must remove the caching and scoping mechanisms offered by Rails asset pipeline defaults. This is where serviceworker-rails comes in.
Check out the blog post for more background.

A Ruby library for modeling recurring events
Why would you need Montrose? Well, a calendaring or scheduling application may reach a point where it needs to handle entries that repeat at predefined intervals; it may useful to have an abstraction to represent that recurrence. How would you handle "every Friday 13th, forever"? It wouldn't be feasible to generate infinite events upfront to represent each instance - Montrose helps
you define and enumerate these recurrences on demand.
# Friday the 13th, forever
Montrose.monthly(on: { friday: 13 })
I also wrote plenty of examples using Montrose if you're interested to learn more.
Go ahead and star the project on GitHub and fork the project to contribute.
$ gem install montrose
A Ruby wrapper for the Trello API
Ruby toolkit for the Trello API... a work-in-progress. Design and philosophy inspired by ocktokit.rb. I love using Trello almost everyday for work and personal stuff - which means there's a treasure trove of data waiting to be unlocked. The Tacokit gem is a simple ruby interface. It's well-tested, well-documented, and easy to use by Rubyists.
$ gem install tacokit

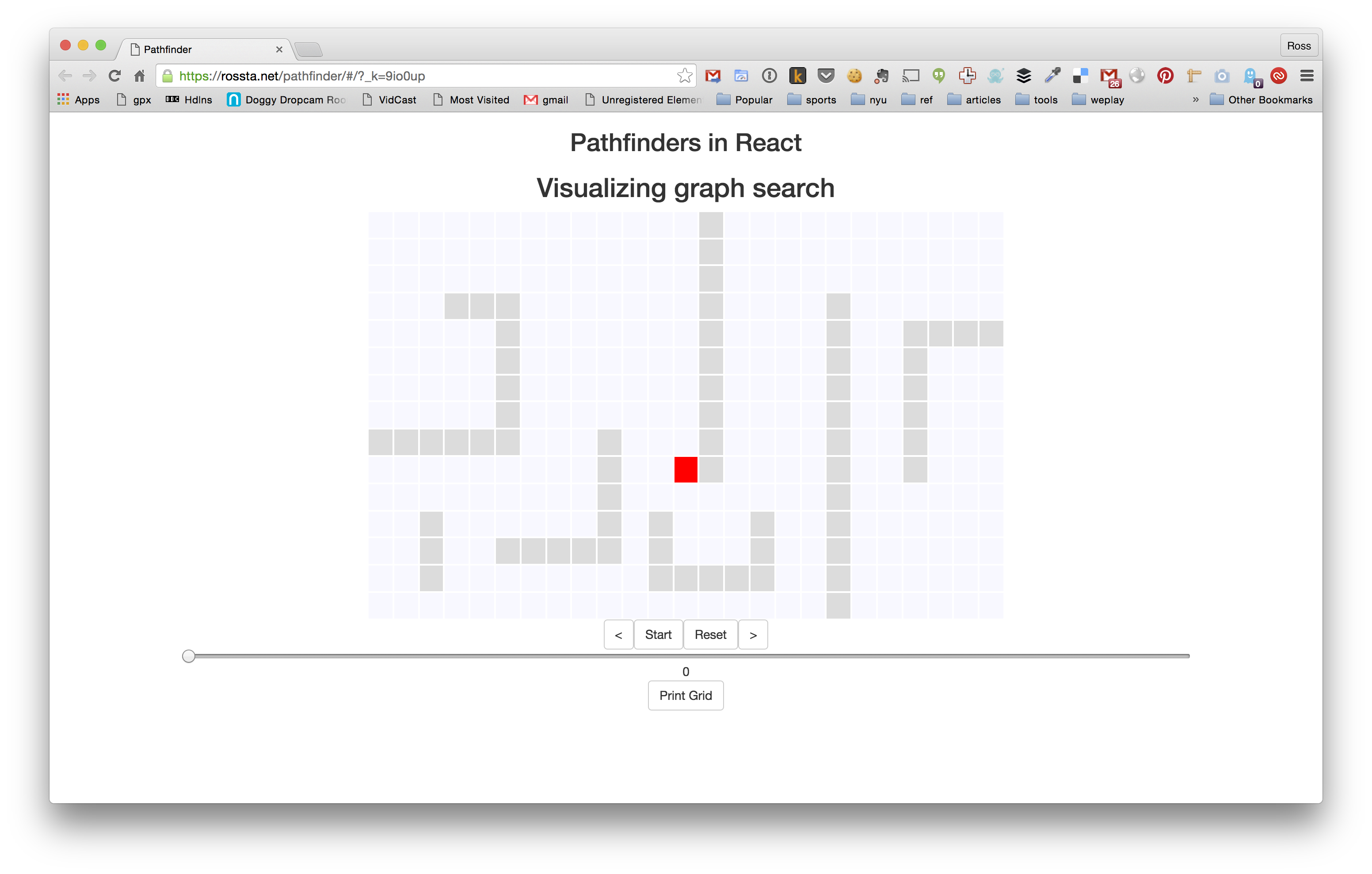
Graph search demo on React.js, Redux, and Immutable.js
A visualization project: animating breadth-first-search with react, immutable.js, and redux.
Rails engine for authenticating internal applications
OpenSesame is a Warden strategy for providing "walled garden" authentication for access to Rack-based applications via Omniauth. For example, your company has internal apps and/or staging enviroments for multiple projects and you want something better than HTTP basic auth. The intent is protect the visibility of your app from the out
$ gem install opensesame
Trello? Export your Trello data to Google Docs
LionelRichie is a script for exporting Trello data to Google Docs. Written in ruby, it provides a DSL for mapping data from a Trello board to Google spreadsheets cells and a command line executable suitable for use in scripts. It can be installed via rubygems:
$ gem install lionel_richie
A simple API for a sip of inspiration built on node.js
A text-only API for with zen-like phrases of inspiration. The snippets are randomly queried and display in the banner of this blog. Built on node.js, express, passport, and mongoose.
Redis-backed activity feeds for Rails
A Ruby gem for distributing activity items to Redis-backed activity feeds in a Rails application. Abstractions are provided to make it easy to declare "recipients" of a given event and how these activities should be rendered. To install:
$ gem install seymour
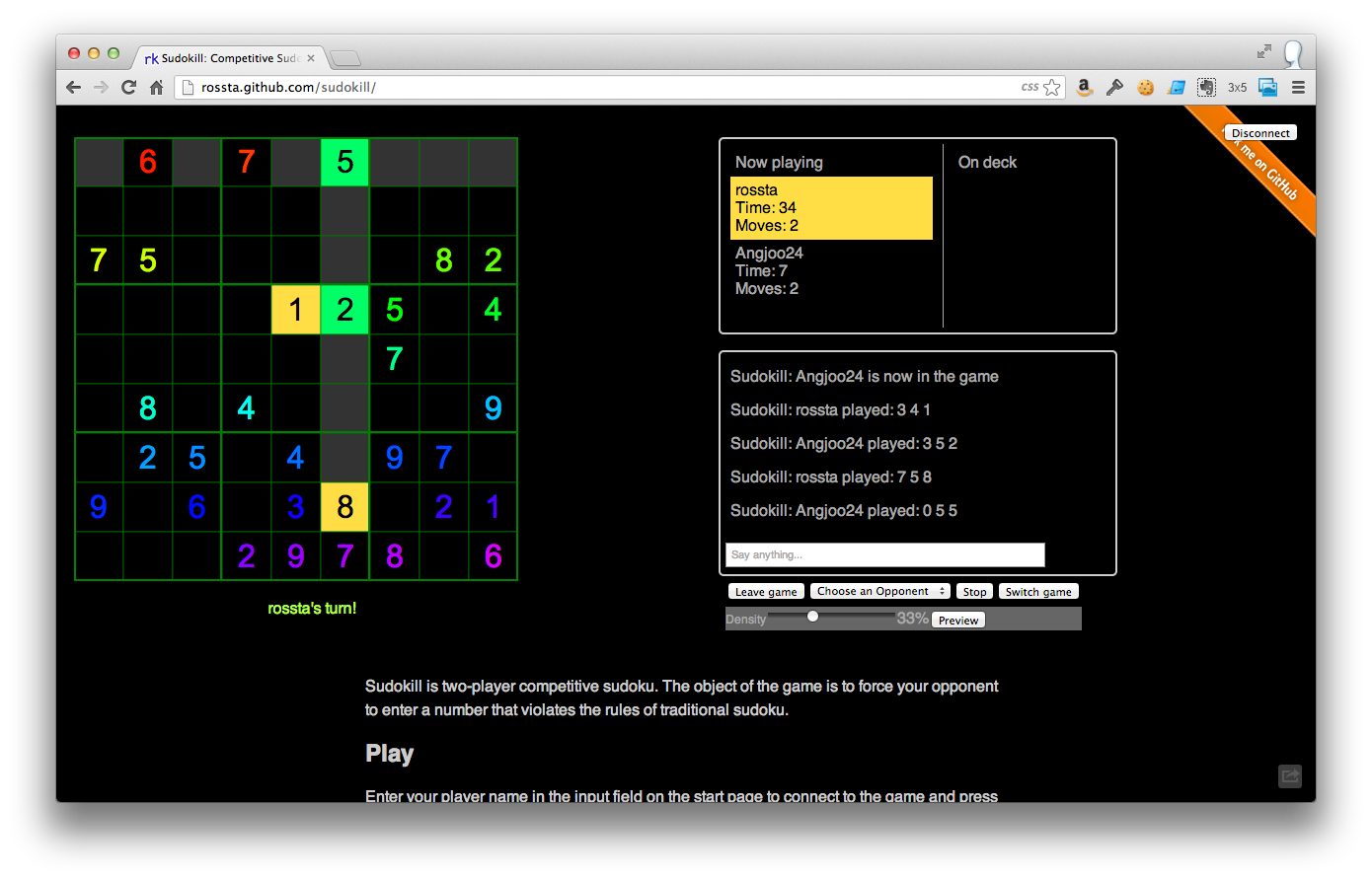
Sudokill is a realtime, multiplayer, web-based Sudoku game
One of my favorite projects, Sudokill is a realtime multiplayer Sudoku implementation. The interface designed to support human vs human over the web, computer vs computer via TCP, or human vs computer. I built the game for NYU heuristics students to compete with their own Sudokill “player” programs.The object of the game is to force the other player to make an invalid Sudoku move. Players take turn playing valid sudoku moves. Moves are valid as long as they don’t violate traditional sudoku configuration. Moves need not conform to the final solution of the board as in solitary Sudoku; in fact, the possibility of invalid states increases as more moves are made which diverge from the actual solution. The best strategies work reduce valid possibilities for the opponent based by looking ahead to future board states.
This project is particularly exciting to me as it leverages the HTML5 WebSocket protocol to make it possible to play the game in a web browser and communicate with a server in realtime using only HTML, CSS and Javascript on the front-end. I implemented a separate protocol to allow programs to connect to the server and play the game via TCP. Fellow students at NYU wrote computer “players” in a variety of languages (java, python, ruby, c ). The game also has some interesting features, such as configurable board density, an on-deck player queue, and a chat server.
Podcast for the amateur endurance athlete
My friend Brenn got me into running not long after moving to New York. We’re both lifelong lovers of sport and we’ve shared many stories of athletic adventures and mishaps. runningontilt was born out of the desire to share our own sports stories with the world. I build, design and maintain the site, while Brenn does most of the podcasting. This site is formerly known as turfcasts.
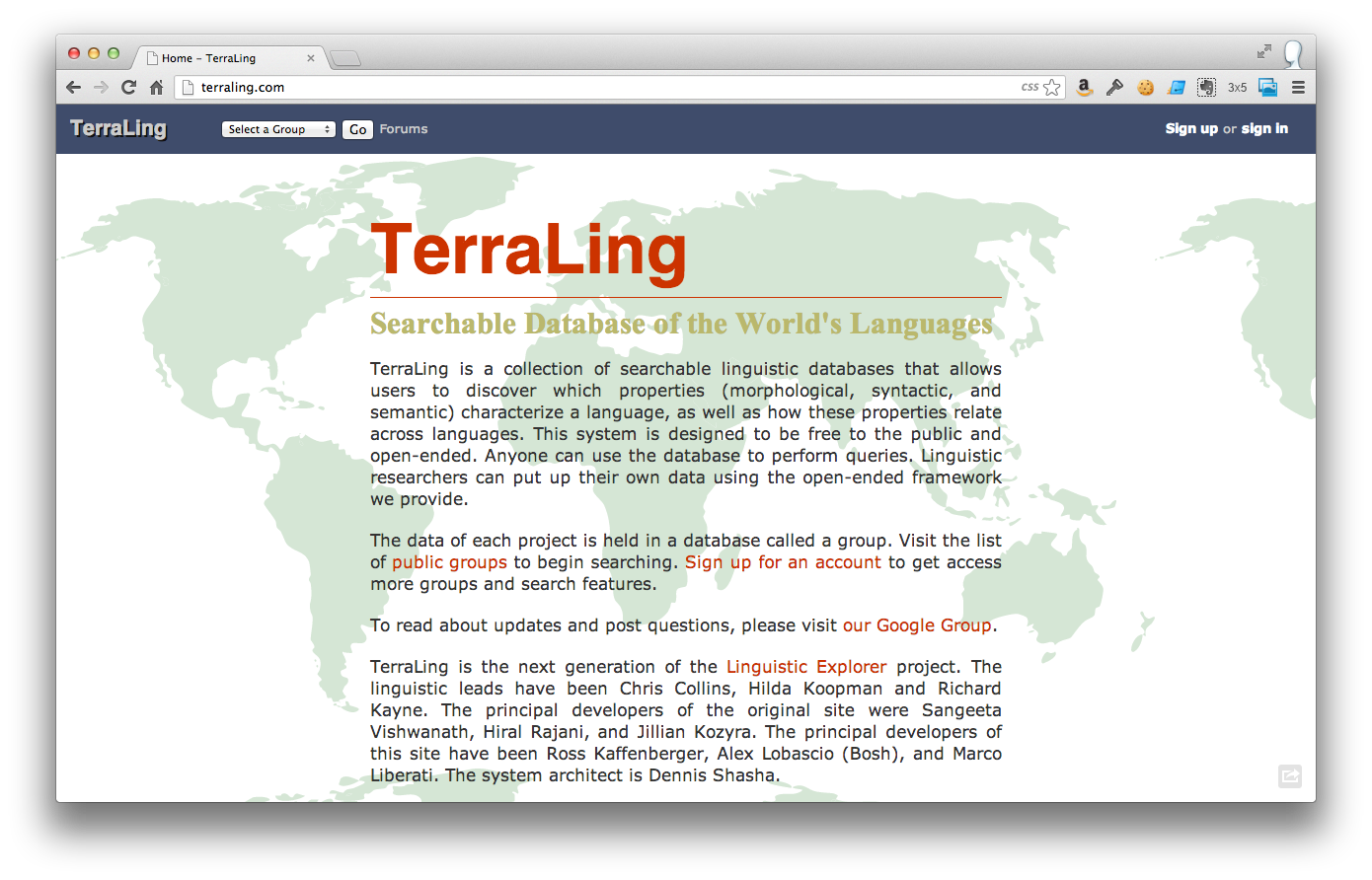
Searchable database of the World's Languages
Professor Dennis Shasha at NYU recruited me to create a linguistics research tool. The vision is to provide a platform for linguists to make comparisons across a variety of attributes and properties of the world’s languages. Together with an undergrad developer, we built the site over a single semester and launched this past May, 2011. I continue to provide ongoing support.We devised a few database abstractions that would support a wide variety of use cases such as syntactic structures or phonetics. I engineered a multilevel search algorithm to filter results by a variety of potential inputs including linguistic properties, categories, keywords, parent and child relationships and examples.
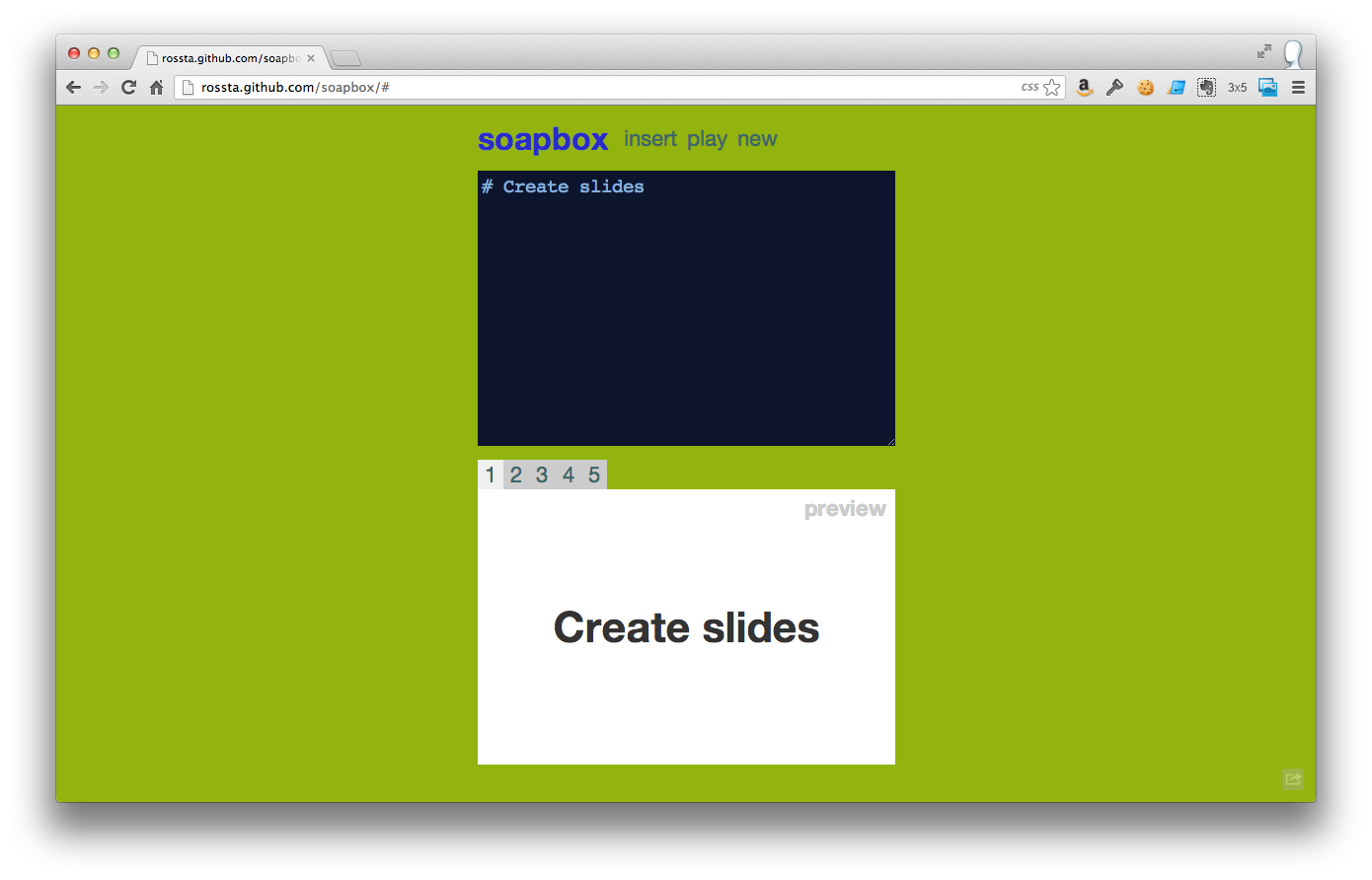
Browser-based tool for editing and showing off simple presentation slides
In August 2010, I created a simple in-browser PowerPoint-like application as an entry in the 10K Apart contest from a list apart. Contestants were challenged to use features of HTML5 to create front-end applications in less than 10K of code. Soapbox leverages HTML5 localStorage to save slides in stringified JSON for future use. Although my my entry didn’t win, it was a good experience to create something straightforward and useful under constraints and a tight timeline.